
§65. 透明感のあるWeb 2.0風のメニューボタンの作成
Web2.0のコンセプトに適合した透明風な立体感ある格好良いWeb用のメニューを作成してみます。このチュートリアルは直線的に進行していきます。WWW.RNEL.NETのPhotoshopのチュートリアルから Make a Sleek Web 2.0 Style Menu for Your Site を参照してGIMPで実践しています。
目次のページに戻る

|
|

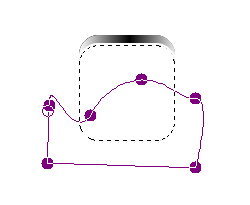
Step1-4 塗り潰し後。。
|
Step 1
ガラス風オブジェクトの作成。
背景=白 2/ 新規レイヤーを作成します。 レイヤー名=Based Form 背景=透明 3/ 矩形選択ツールを使用して、角丸四角の選択範囲を作成します。 作例での設定: 角を丸める=チェック 角を丸める半径=20 大きさ=96、96 4/ Based Formレイヤーで、選択範囲を黒で塗りつぶします。 |

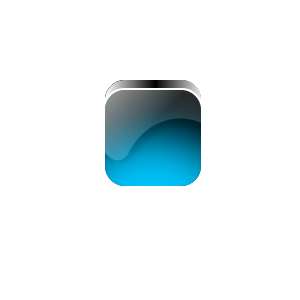
Step2-5 ブレンド適用後に移動。
|
Step 2
立体化への準備。
サイズ=2 Position=100 【NOTE】背景が白の上に、白でストロークを描画しているので、表示に変化はありません。 2/ Based Formレイヤーを複製し、レイヤー名を変更します。 Based Formレイヤーを右クリック>レイヤーを複製 レイヤー名=Thickness 3/ Thicknessレイヤーにブレンドを適用します。 設定: グラデーション=描画色から背景色 形状=双線形 グラデーションの適用方向=中央から右 4/ Thicknessレイヤーのレイヤー順を背景レイヤーの直ぐ上になるように移動します。 5/ 移動ツールでThicknessレイヤーを上に少し移動させます。 |

Step3-3 ぼかした輝きの作成。

Step3-5 不要部分削除後。
|
Step 3
青い輝きを作成。
背景=透明 2/ Blur Colorレイヤーにブラシを適用します。以下の設定で、左図の状態になるようにブラシで一回だけをクリックします。 描画色=00c7ff(HTML表記) ブラシ=Circle(19) 拡大・縮小=10.00 3/ Blur Colorレイヤーにガウシアンぼかしを適用します。 フィルタ>ぼかし>ガウシアンぼかし ぼかし半径=80 4/ Based Formレイヤーから選択範囲を作成します。 Based Formレイヤーを右クリック>不透明部分を選択範囲に 5/ Blur Colorレイヤーを選択した後、[Del]キーを押して選択範囲を消去します。 4/ Blur ColorレイヤーとBased Formレイヤーを統合します。 Blur Colorレイヤーを右クリック>下のレイヤーと統合 レイヤー名=Based Form |

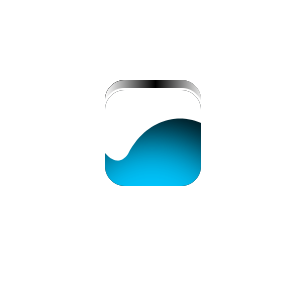
Step4-3 輝きの一部削除用選択範囲。

Step4-4 輝きの一部を削除後。
|
Step 4
輝きの一部削除。
|

Step5-2 レイヤーマスクにブレンド適用後。

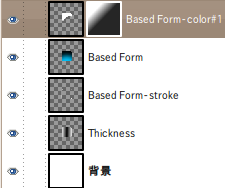
Step5終了時点のレイヤー構造(ブレンド適用方法の参考に)。
|
Step 5
Color Overlay適用部分を半透明化する。
グラデーション=描画色から透明(描画色は必ず黒) 形状=線形 グラデーションの適用方向=オブジェクトの中央付近の境界部分から左上オブジェクトの外まで(左図のレイヤー図参照) |

Step6-5 ブラシ適用し境界を明瞭化。
|
Step 6
境界線を少しだけ明瞭化する。
モード=標準 不透明度=65 ブラシ=Circle Fuzzy (19) |
Step7-2 アイコンの追加。

Step7-4 アイコンの不透明度の変更。
|
Step 7
アイコンの追加。
|

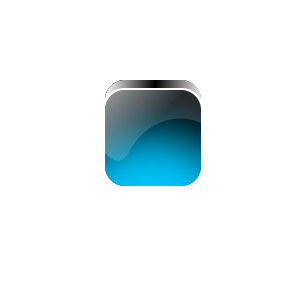
Step8-1 完成画像。

完成時レイヤー構造。

バリエーション。
|
Step 8
アイコンの追加。
描画色=黒 フォント=Impact Condensed サイズ=38 2/ テキストレイヤーの不透明度を変更して完成です。 不透明度=50 更に、反射面等を追加してリアルにしてください。 最後に、バリエーションを追加しておきます |